Twitter like にgif画像取得
注意
gon(gem)必要ないかもだけど、普通のjsの変数だとエラーが出たので、、
unirest(gem)が必要です。さもなければ、ご自身の気に入っている方法でgetしてください。
実装
<input type="text" class="q">
<div id="giphy"></div>
<%= link_to 'Gif画像を追加',get_giphy_path(q:""), remote: true ,class: 'btn',id:"get_giphy"%><br>
<script>
$("#get_giphy").click(function(){
gon.q=$(".q").val()
$("#get_giphy").attr("href", "/words/get_giphy?q="+gon.q)
});
</script>link_toを使ってAjax化
クリックされたらclass="q"の内容を取得してurlを書き換えそしてAjax化してあるactionを呼ぶだけ
$('#giphy').append "<%=j render 'giphy' %>"giphy使ってます
def get_giphy
gon.q
@giphys=[]
giphys=Unirest.get "https://api.giphy.com/v1/gifs/search?api_key=your_key&q=#{params[:q]}&limit=25&offset=0&rating=G&lang=en"
giphys.body.dig("data").each do|giphy|
@giphys<<giphy.dig("images","fixed_height","url")
end
end<%@giphys.each do|giphy|%>
<%=image_tag "#{giphy}"%>
<%end%>
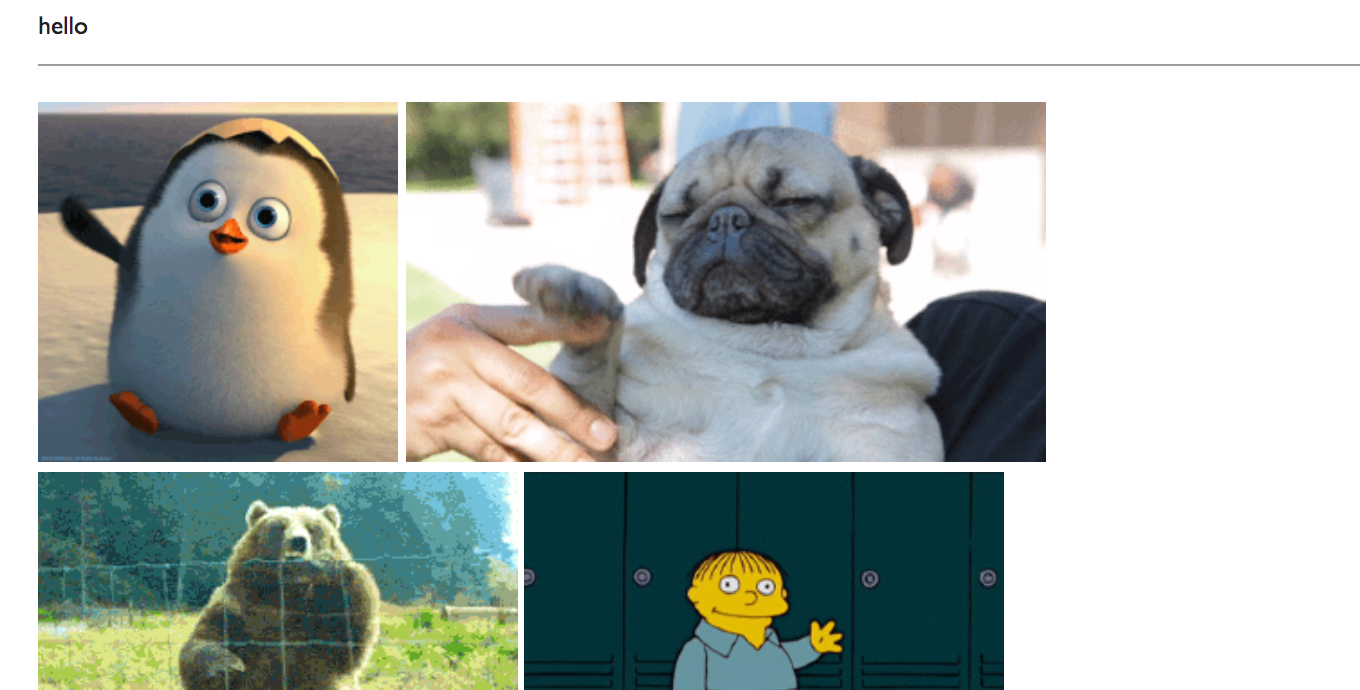
結果

感想
パラメータを取るのと渡すのがform内なので超大変でした。 結局、よくわかっていないjsでごり押し,しました。 大抵のことは、js使えば基本ごり押しでいけます。頑張りましょう! それと、もっといい方法があったら教えてください
コメント
コメントを投稿